Search Results
Search Result
For Implementing search result first you have to generate the shortcode for search result in inspect builder or you can Choose Search Result from existing Inspect Builder. Follow the below step to generate search form shortcode.
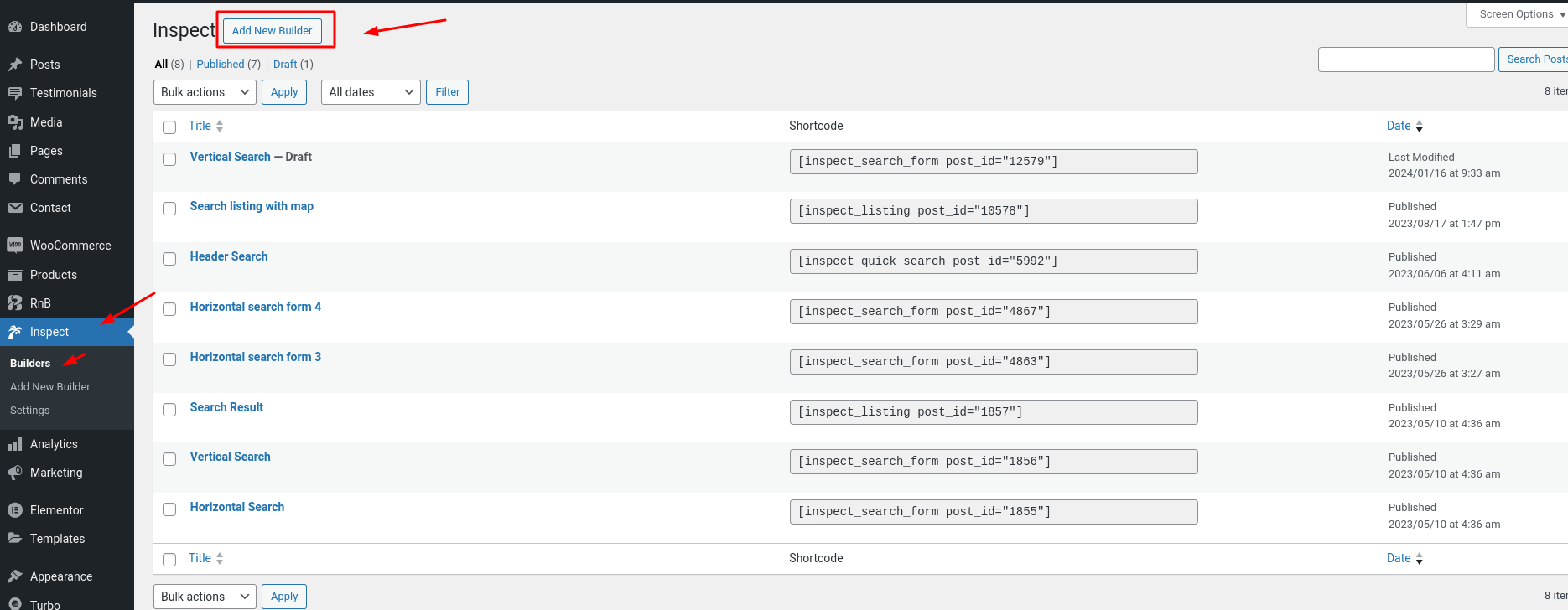
1. Go to wordpress Dashboard -> Inspect -> Add new Builder
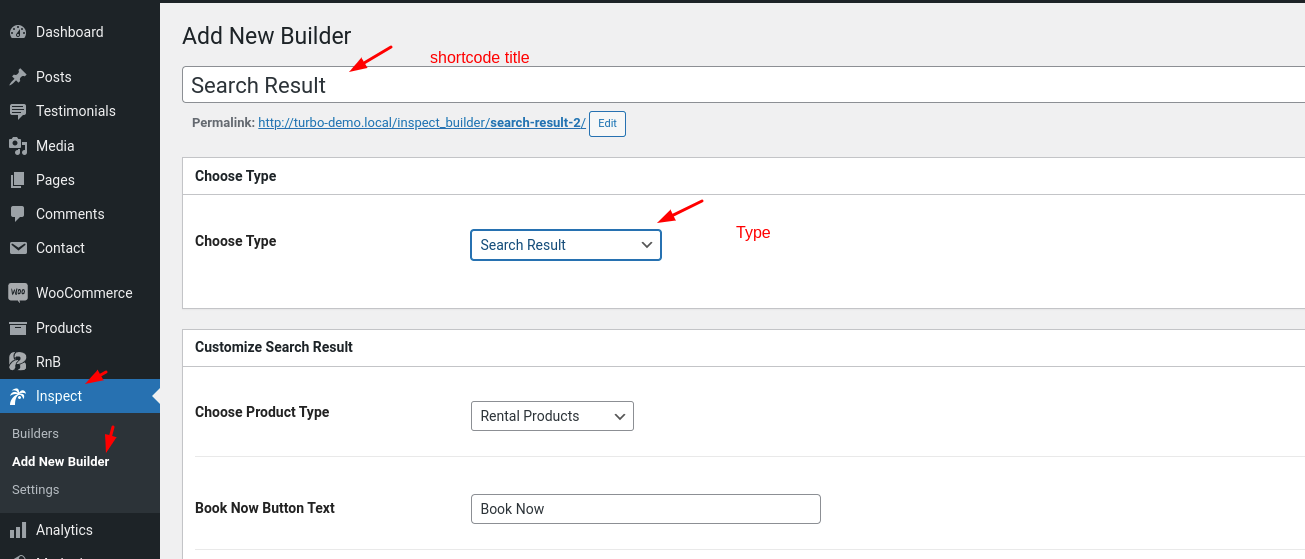
2. Choose Type :Search Result
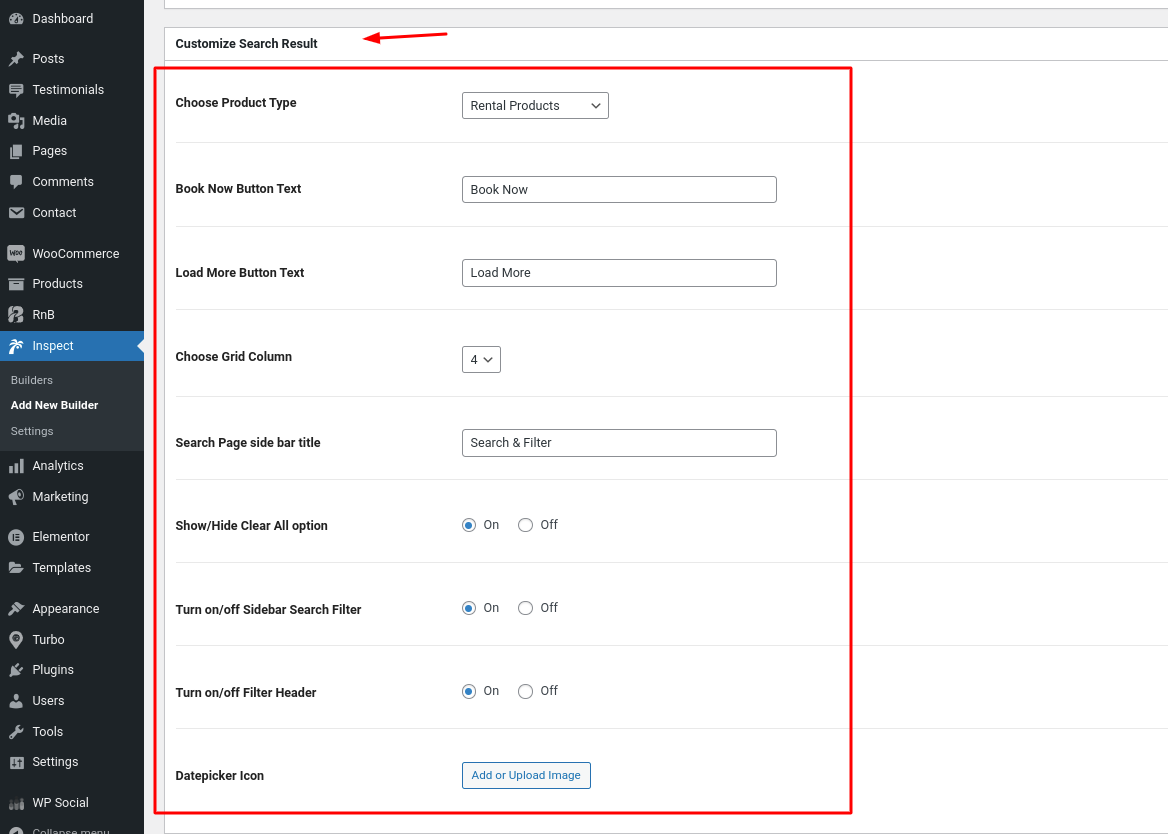
3. Customize Search Form: product type, button text, loadmore text, no: of grid, search bar title, datepicker icon etc.
4. Add form fields for sidebar filter form
5. Publish
Follow the screenshots for better understanding.





After Generating the shortcode you will need to copy the short code and put the shortcode in your desired page for rendering the search result. You can follow the steps bellow:
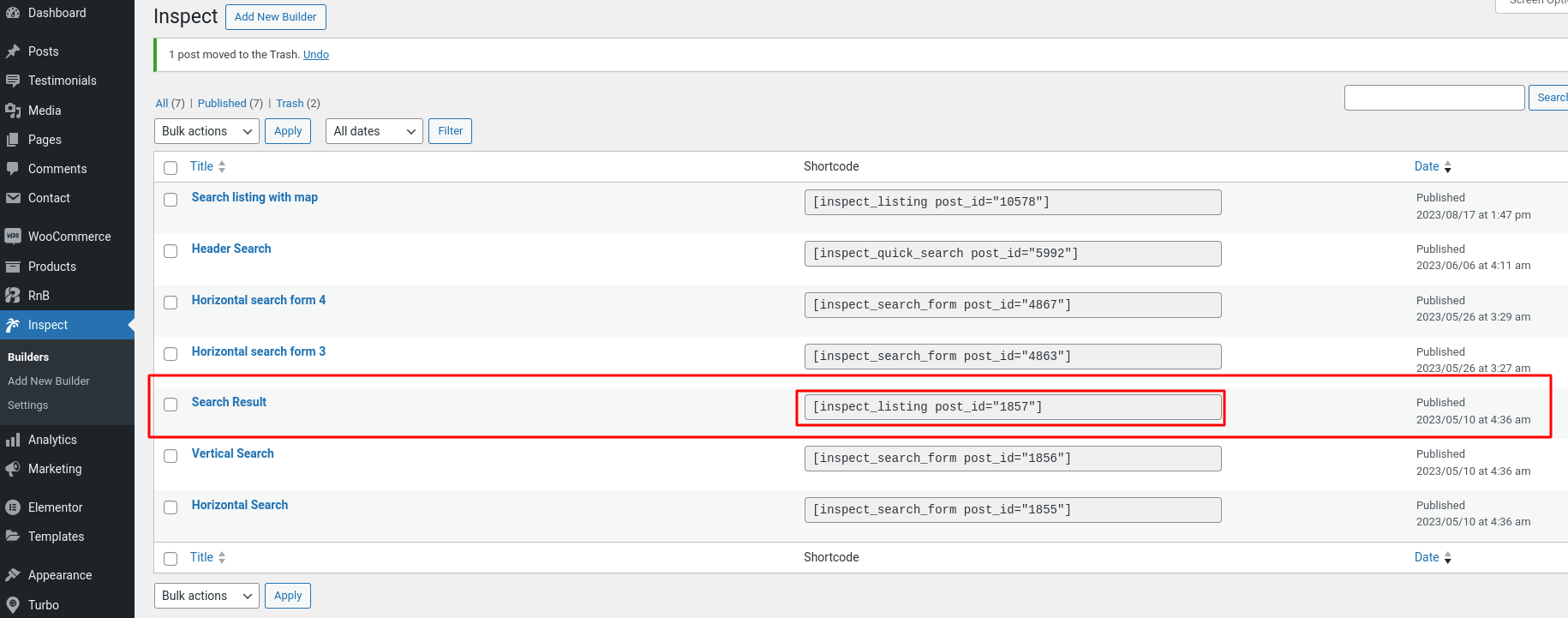
1.Copy the shortcode form Inspect Builder.
2.Paste the short code in a page
Follow The example bellow
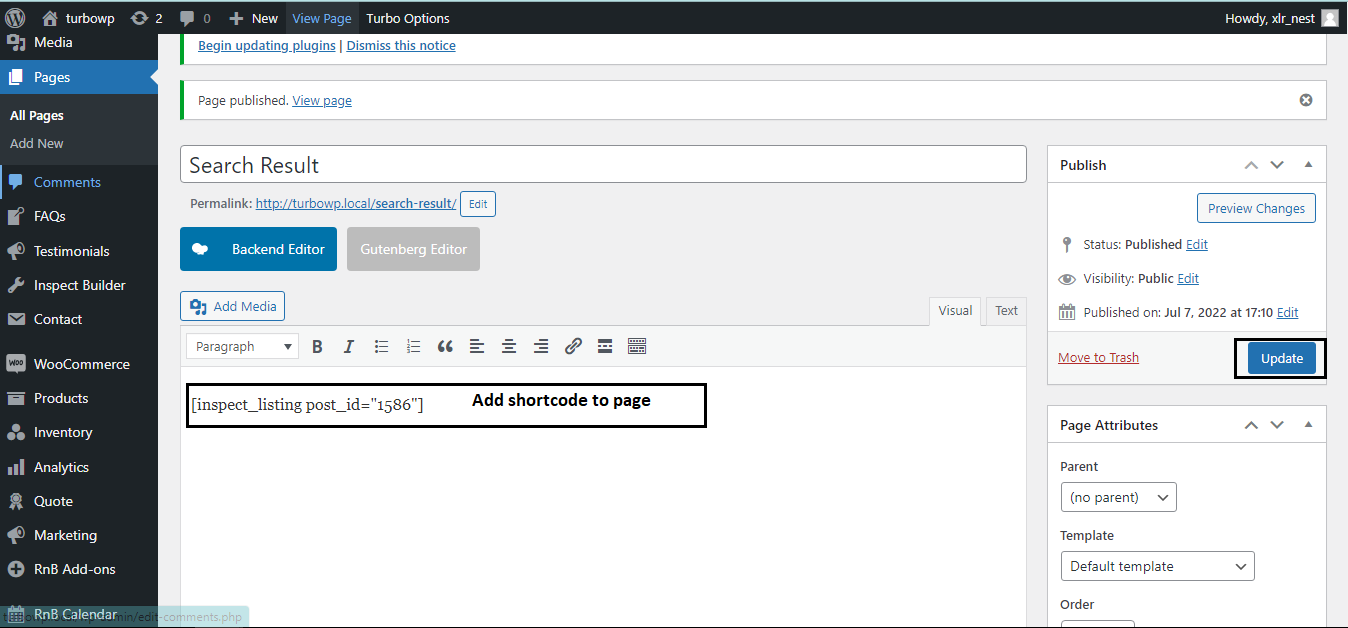
Add the shortcode in a page
1.Select a page.
2.Paste the short code in that page

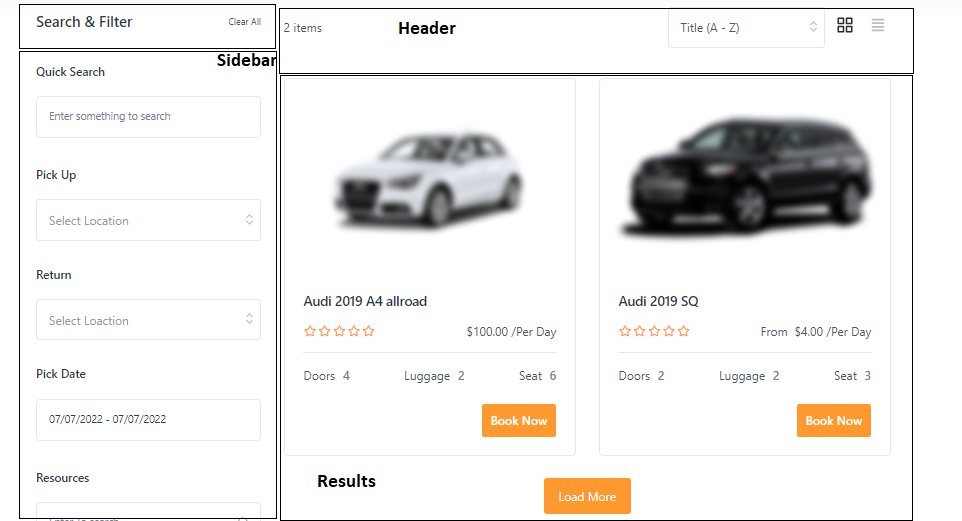
After Adding the shortcode view the page and you will see the search result listing page like the following image

Inspect Settings
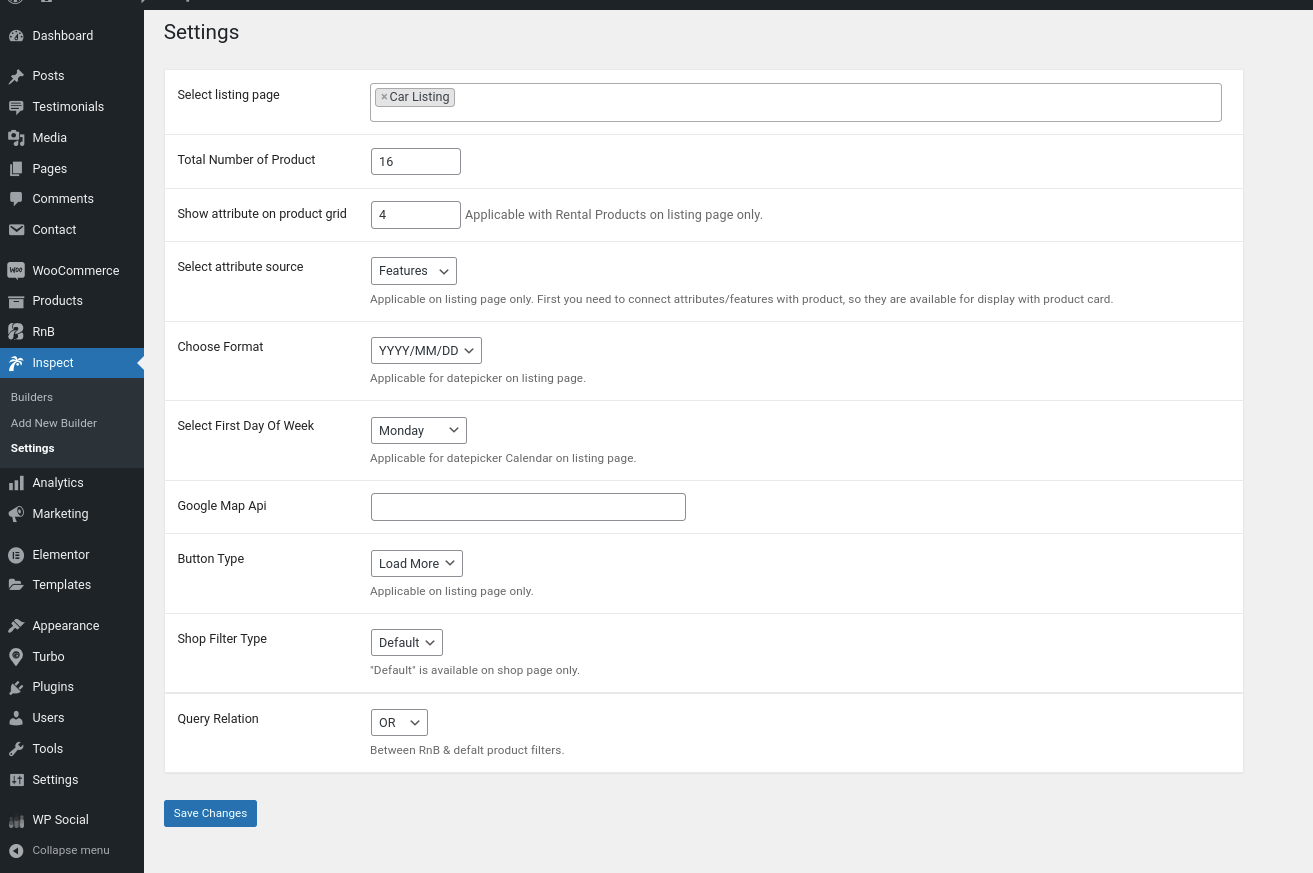
Now you need to setup the listing page .This options can be found in Dashboard > Inspect > Settings
1.Select Listing page > Choose the page where the shortcode is added form search result.
2.Total number of Product > Determine how many product you want to show in the list
3.Show attribute on product grid > Applicable with Rental Products on listing page only
4.Select attribute source > features/attribute, there are two types of data soruce is available
5.Choose Format > there are 3 types of calendar date format is available
6.Select First Day Of Week > Calendar weekdays.
7.Google Map Api > Place your google map api key here. It is needed if you display search result with map.
8.Button Type > Loadmore & Pagination.
9.Shop Filter Type > Default & Ajax. Default requires page reload to show result but Ajax don't.
10.Query Relation > Query type. Two operators are available AND & OR.
Follow the screenshots for better understanding
Select listing page: Search Result
Total Number of Product: 12
Choose Formate: Calendar date format of form field
Button Type: Pagination/Loadmore
Shop Filter Type: Default/Ajax
Click Save Changes

Search Result Listing
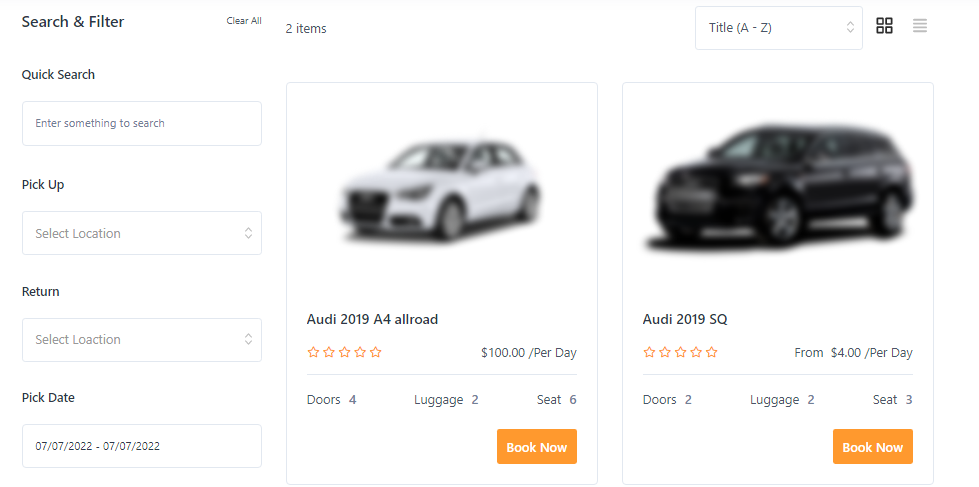
After setting up the Inspect Settings your search result listing widget will be rendered in frontend properly.
**Search Result **
View the page where you added the search result shortcode.

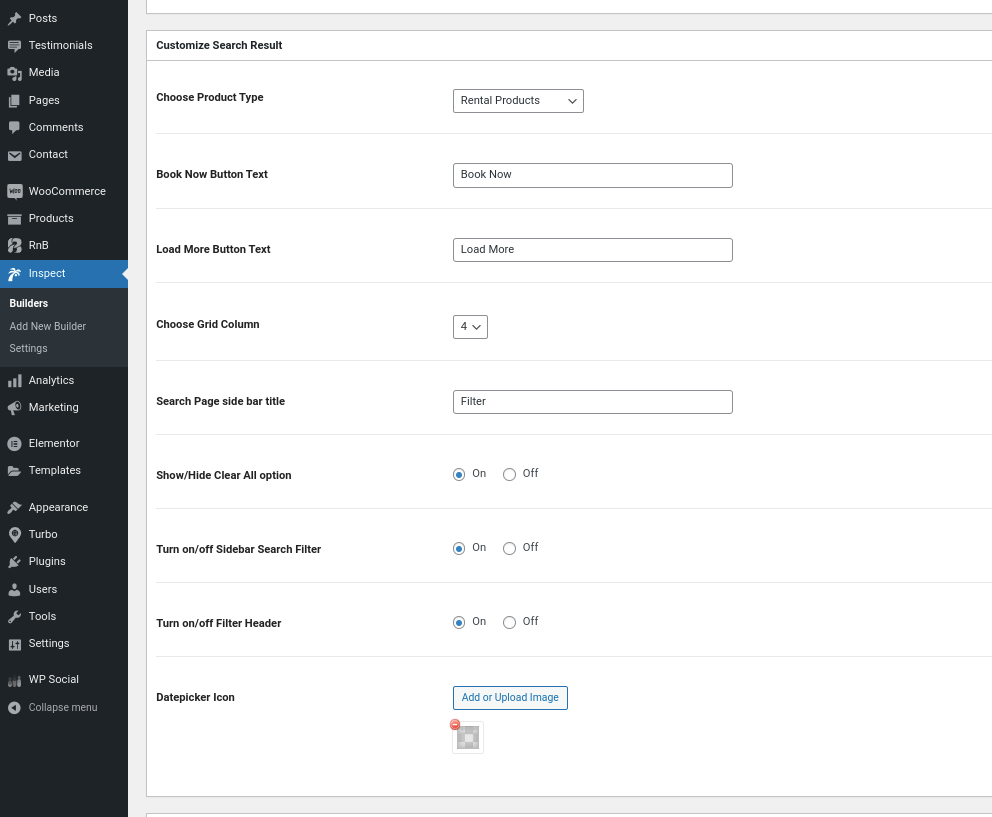
Customize Search Result Options
Like The Search Form you can also customize search result field. You can Change heading title, add placeholder, Show and hide filters, Change layout of product listing Inspect provide the following Customization option for listing page :
Filter Customization
Product Type: Rental/ Non Rental
Choose grid column: Number of column to display products
Book Now Button Text: Change the book now button text of product
Loadmore Button Text: Change the loadmore button text of result page
Search Page side bar title: Enter your title
Show/Hide Clear All option: On
Turn on/off Sidebar Search Filter: On
Turn on/off Filter Header: On
Datepicker Icon: Upload image icon
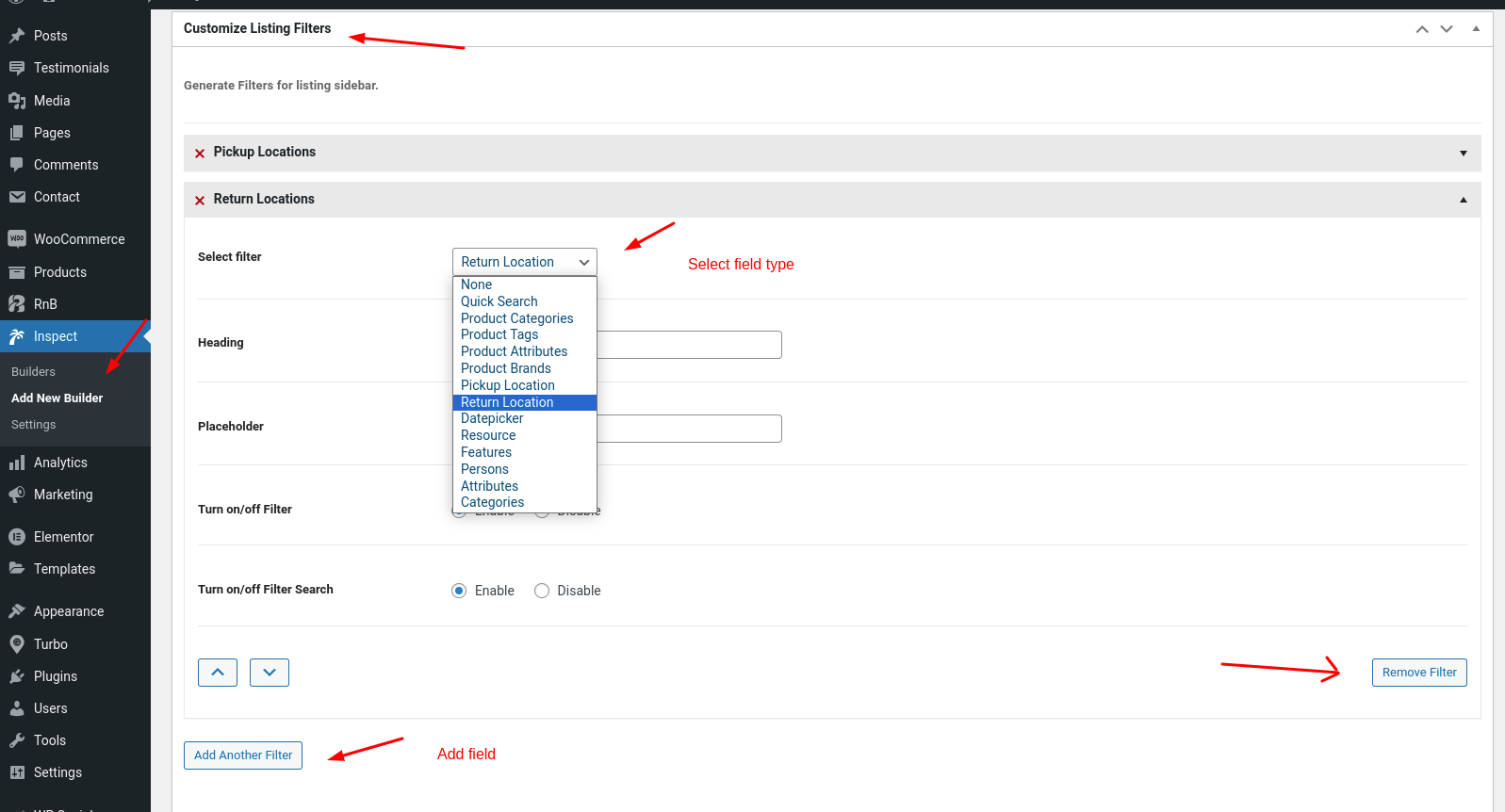
Customize Search Result Options

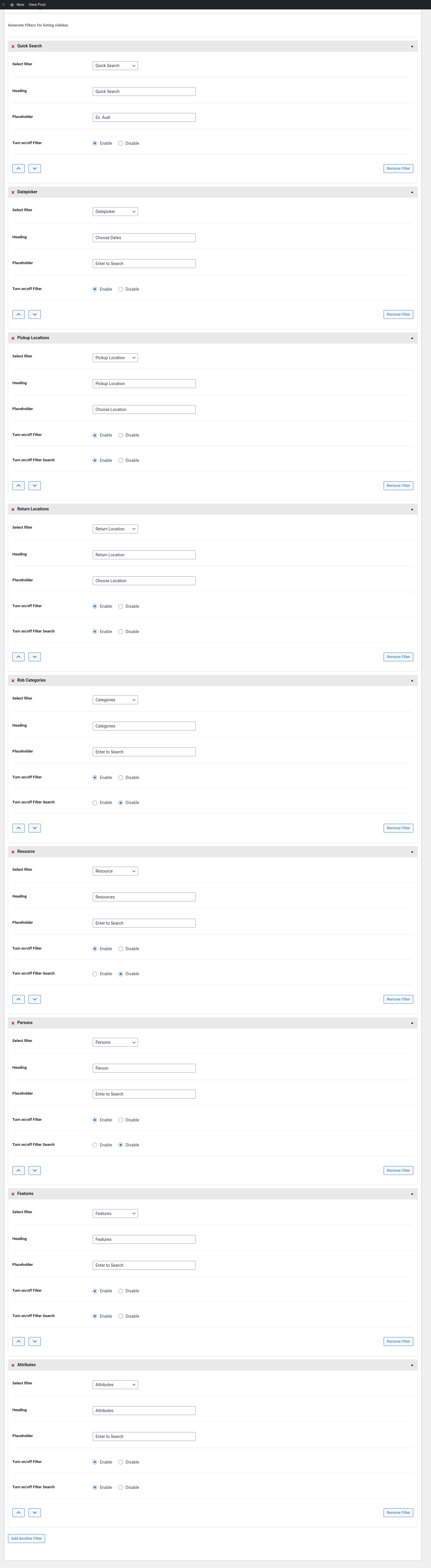
Customize Search Result Fields
Pickup Location: Enter Your title
Pickup Location Placeholder : Enter Your placeholder
Show/Hide Pickup Location Area: Enable/Disable
Turn On/Off Search filter: Enable/Disable
All the fields are with siumilar setting controls. See attached image for better understanding.

Example Listing widget
Try changing some options for Customize Search Result metabox and see the Changes in frontend.