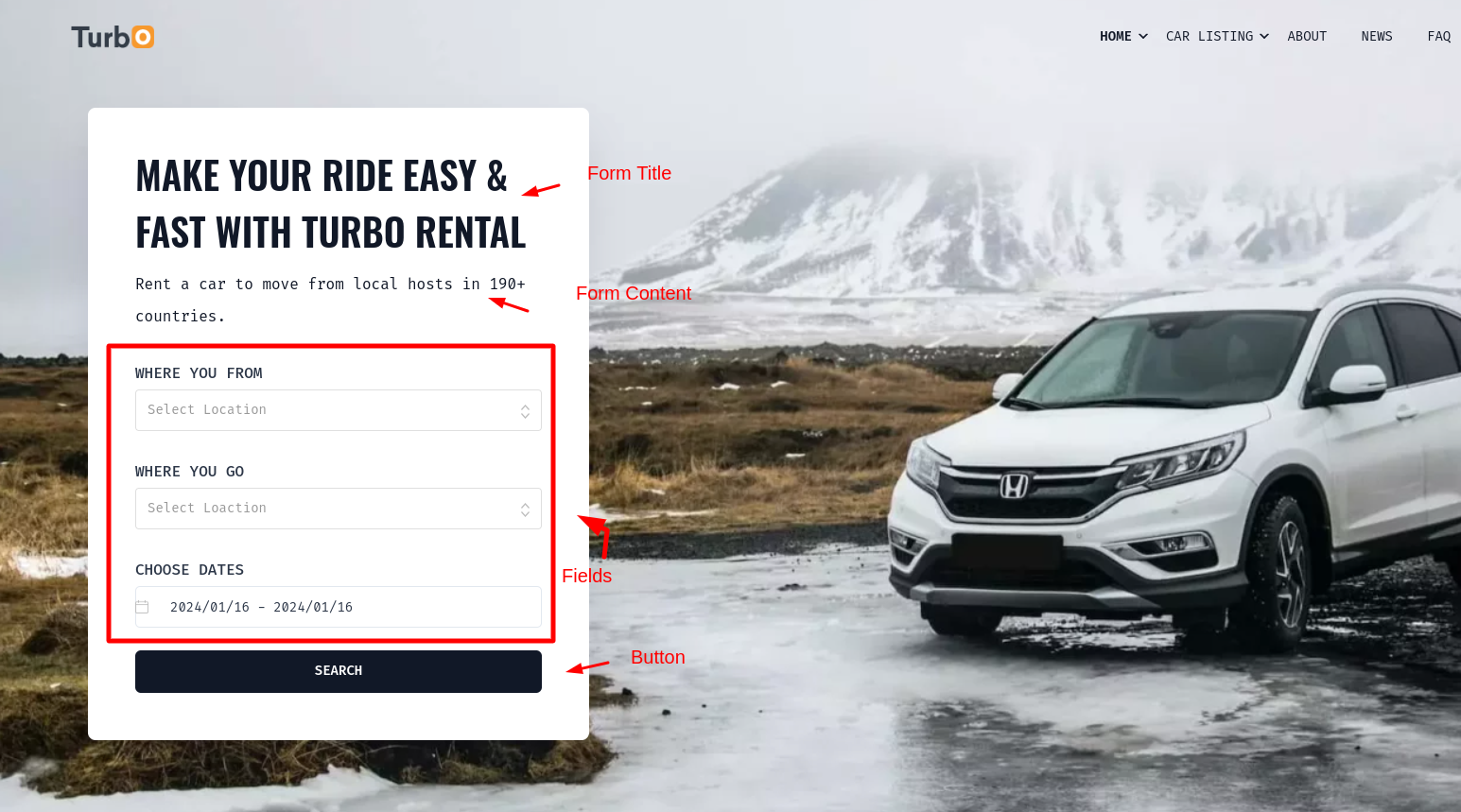
Search Form
Implementation Guide
Search Form
For Implementing search form first you have to generate the shortcode for search form in inspect builder. Follow the below step to generate search form shortcode.
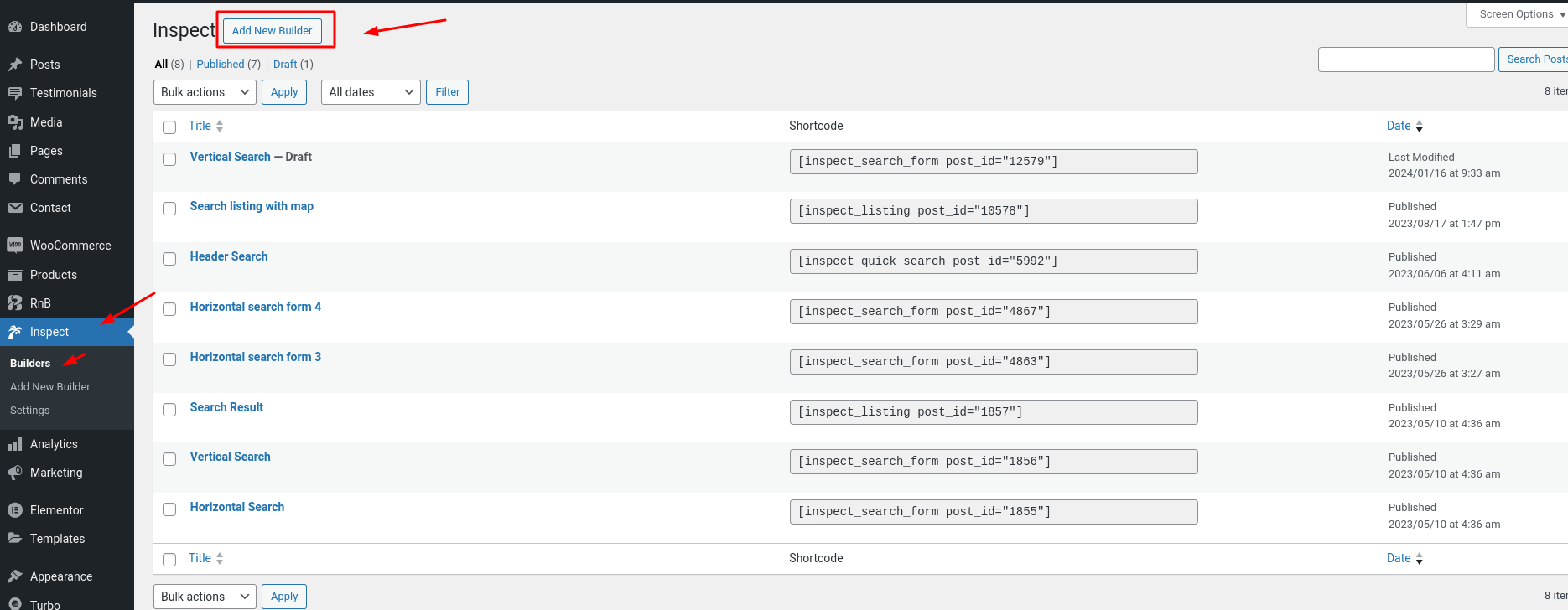
1. Go to wordpress Dashboard -> Inspect -> Add new Builder
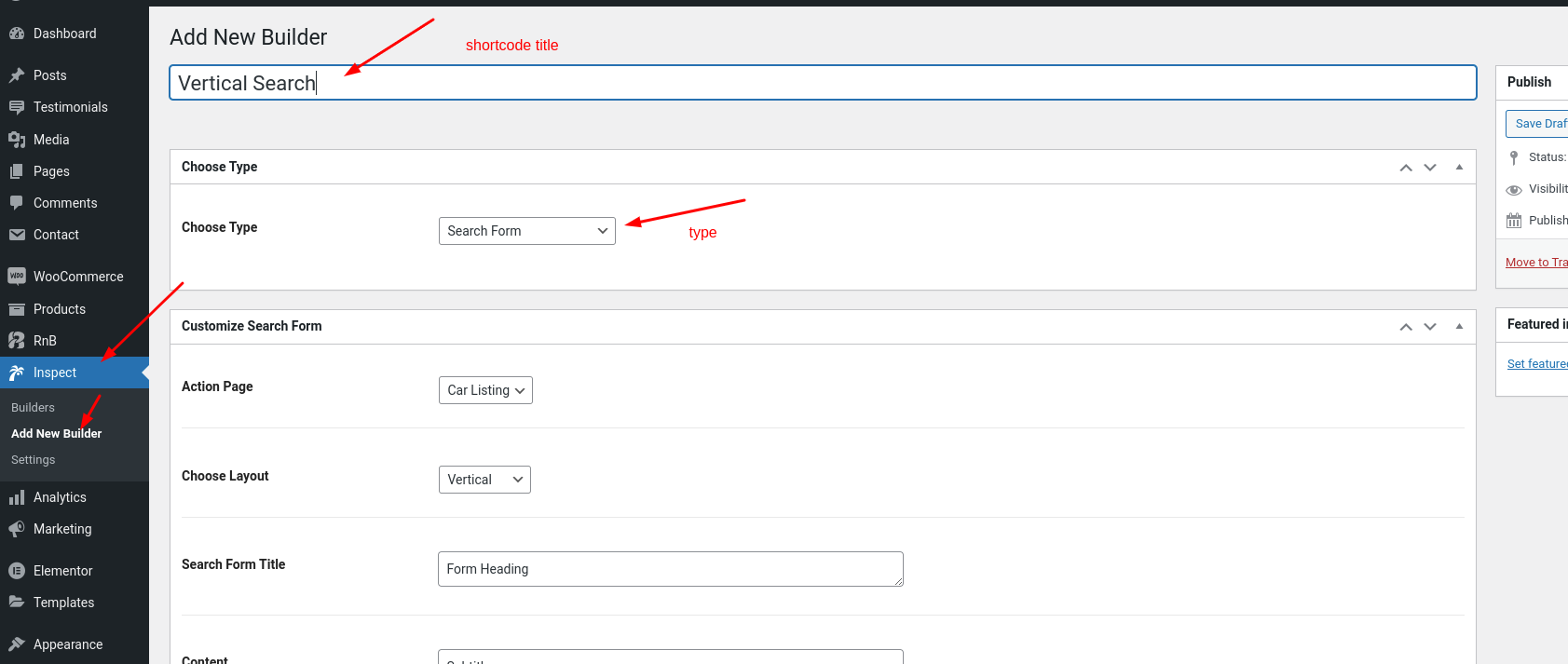
2. Choose Type :Search Form
3. Customize Search Form: heading, subtitle, layout & action page etc.
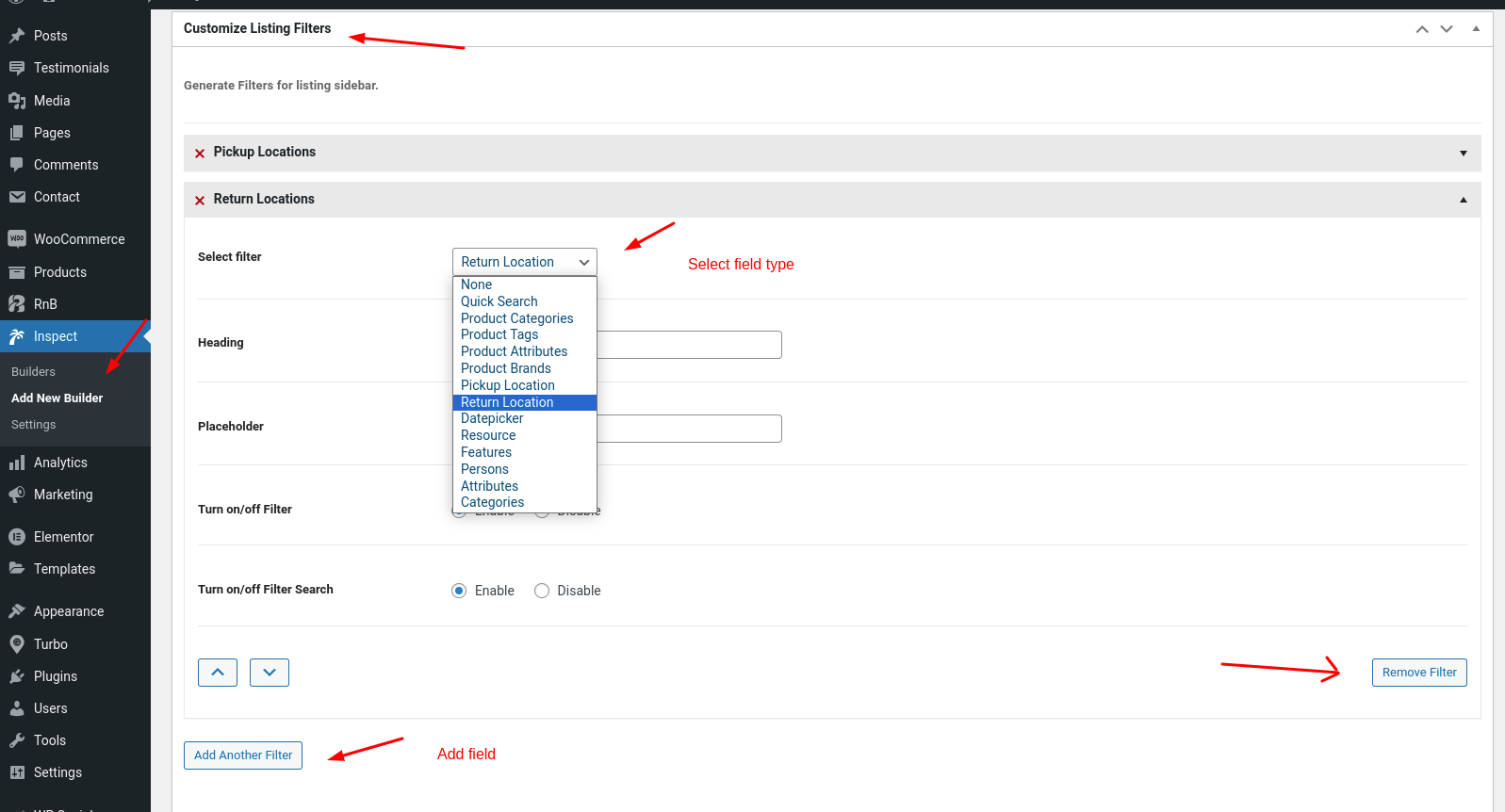
4. Add form fields.
5. Publish
Follow the screenshots for better understanding.
-
Step-1:

-
Step-2:

-
Step-3:

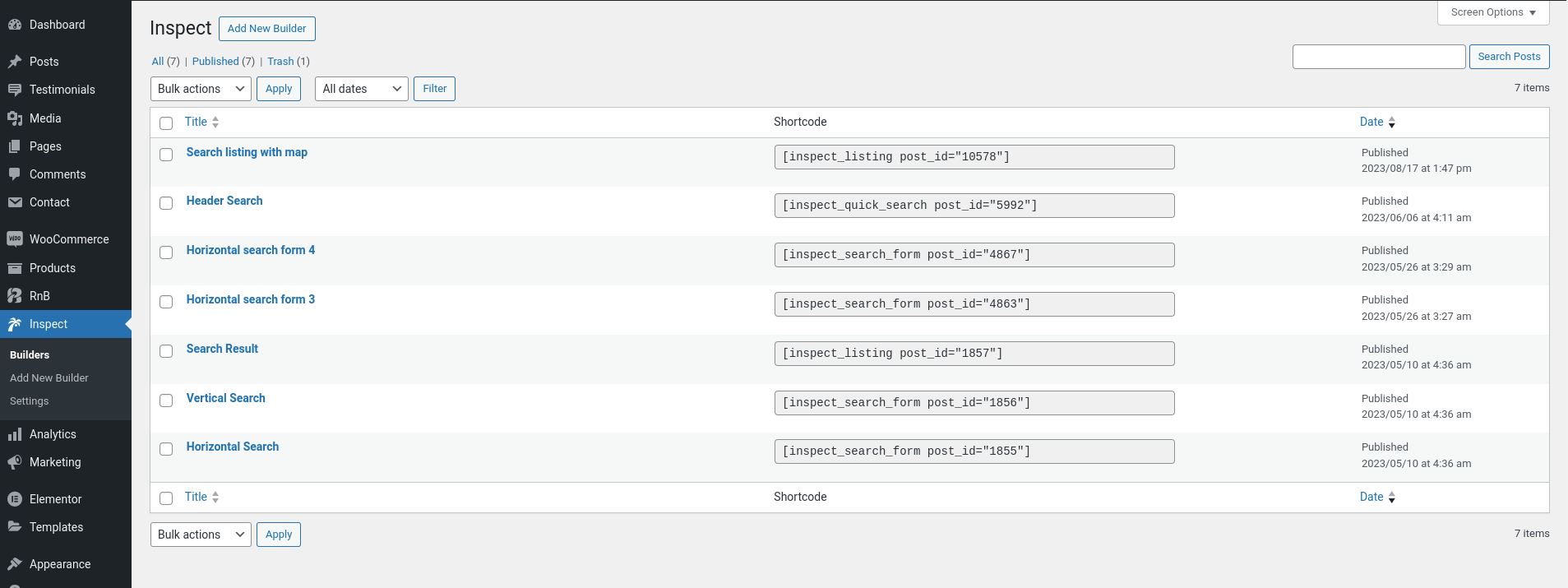
Shortcode builder list:

After Genarating the shortcode you will need to copy the short code and put the shortcode in your desired page for rendering the search form. You can follow the steps bellow:
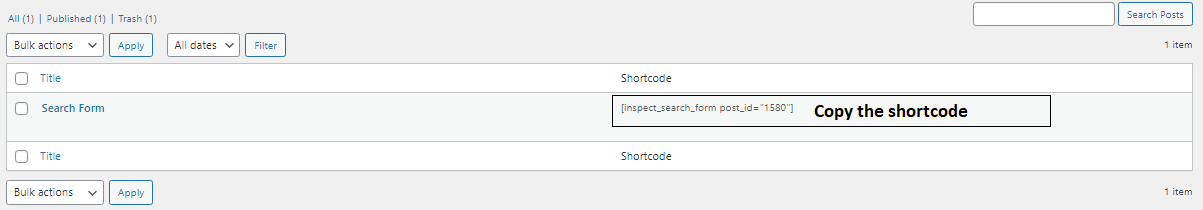
1.Copy the shortcode form Inspeact Builders.
2.Paste the short code in a page
Follow The example bellow

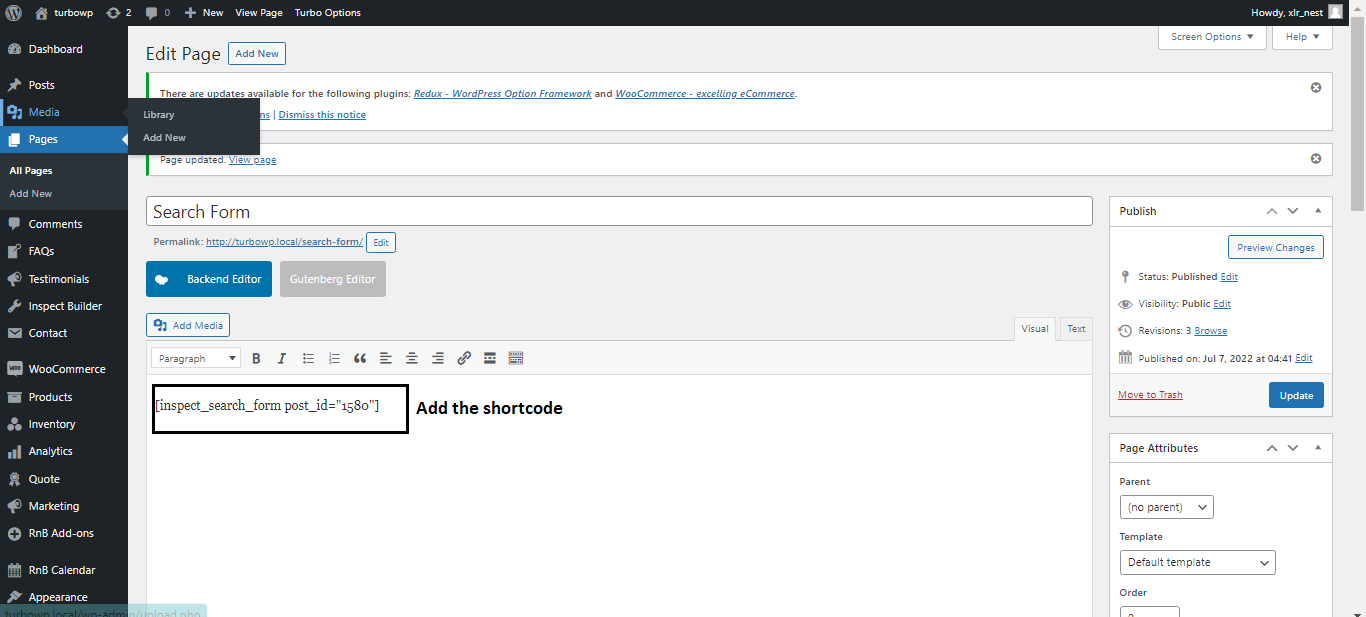
Add the shortcode in a page
1.Select a page.
2.Paste the short code in that page

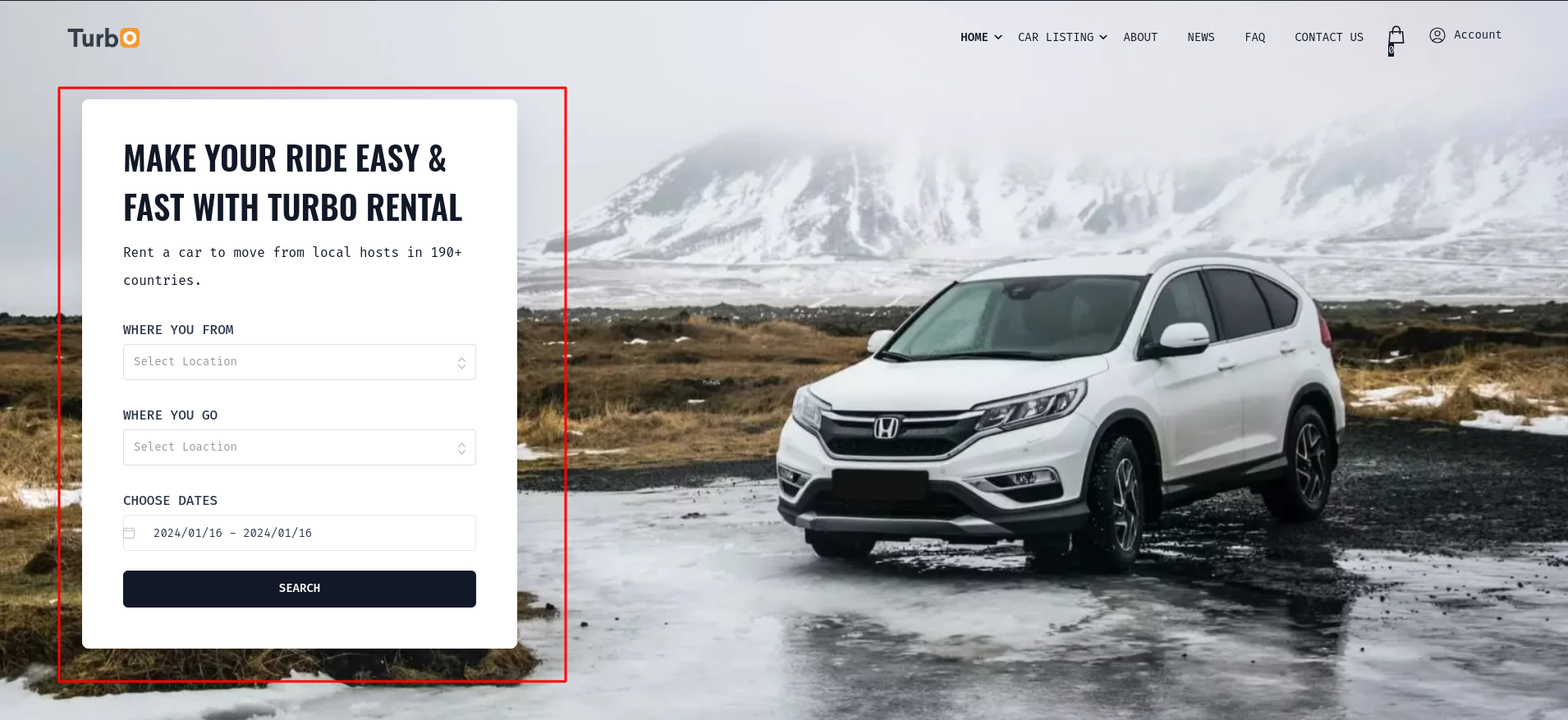
After Adding the shortcode view the page and you will see the search form

By default Inspect render the vertical search form. But you can always change the Settings form customize search form options. You can follow this steps to customize the search form :
1.Go to Dashboard->Inspect > Builders-> Edit builder.
2.Go to go to customize search form
3.Change the layout as you like
Follow the screenshots for better understanding

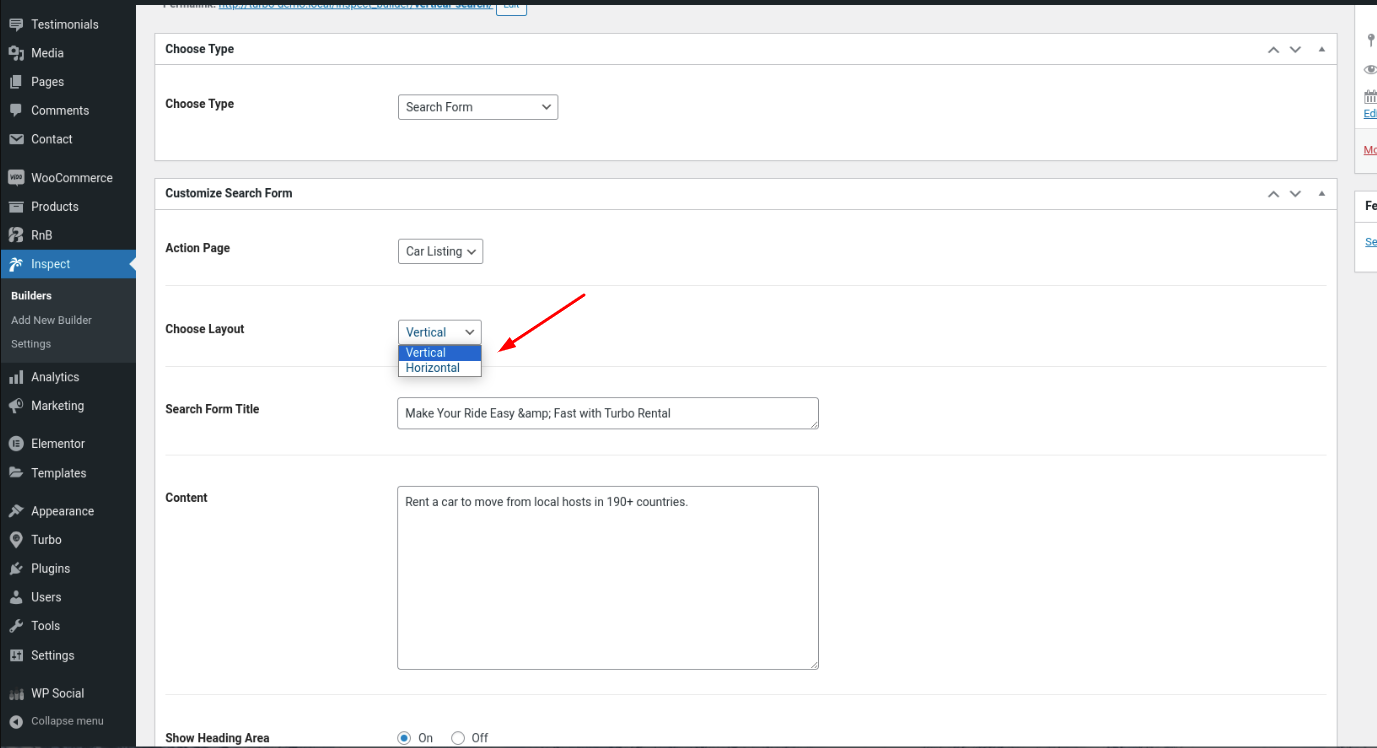
Search Form Options
From these option you can change the layout ,change the label for filter,add placeholder in filter and show/hide the filters.
1.Choose action page.
1.Choose form layout.
2.Adding search form title
3.Change content
4.Show/Hide form heading
5.Button Label
6.Datepicker Icon
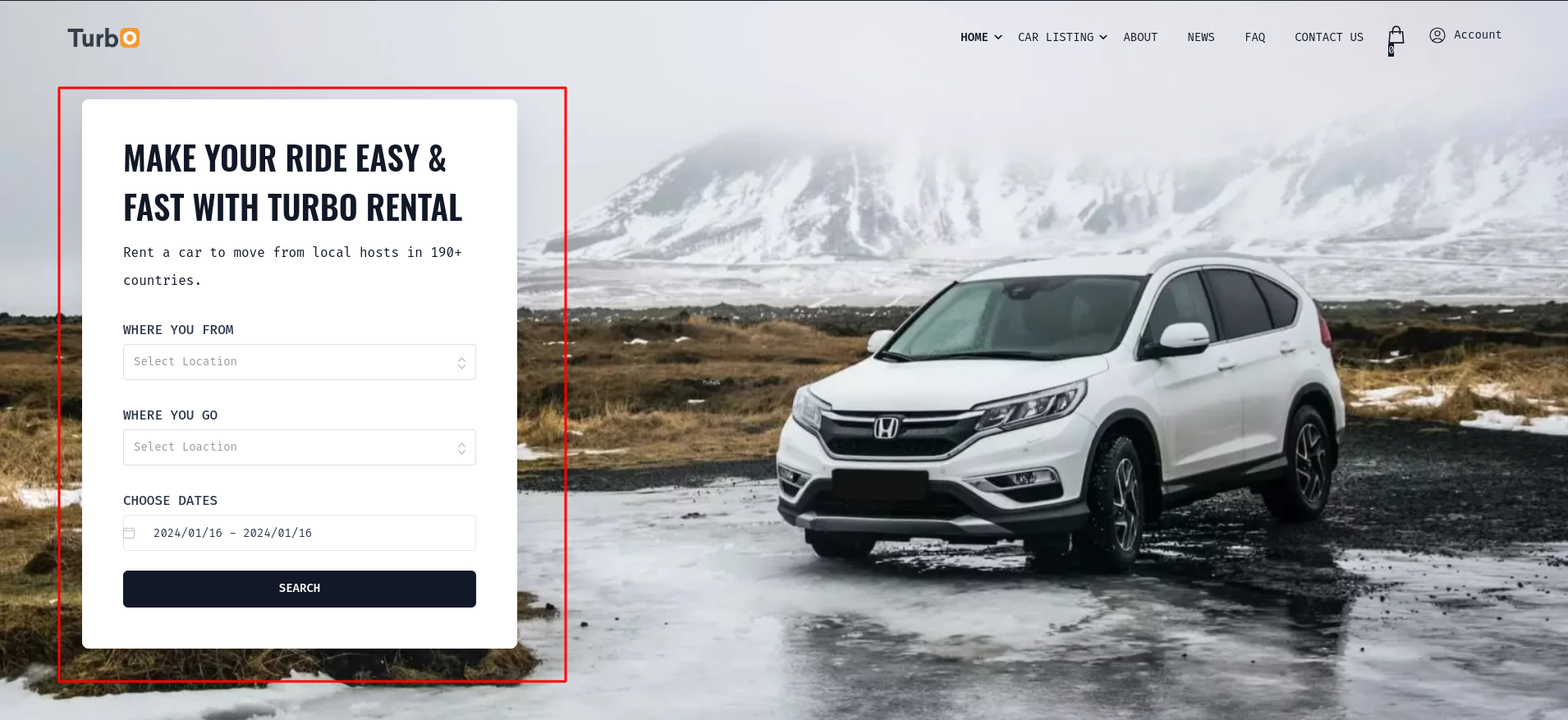
Vertical Search Form
Choose Layout:Vertical
Vertical Search Form

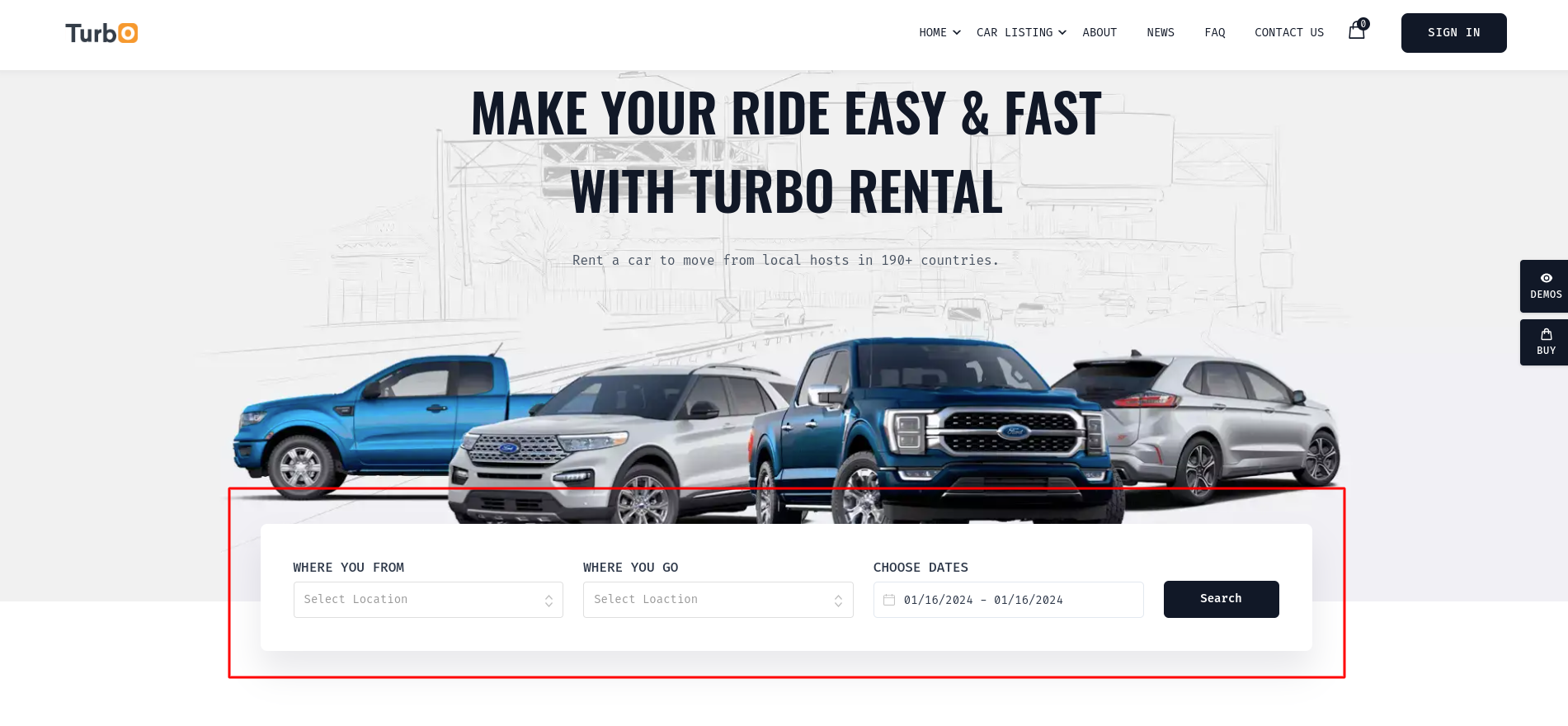
Horizontal Search Form
Choose Layout:Horizontal
Horizontal Search Form

Customization
Search Form Title:Add Your Title
Content:Add Your Content
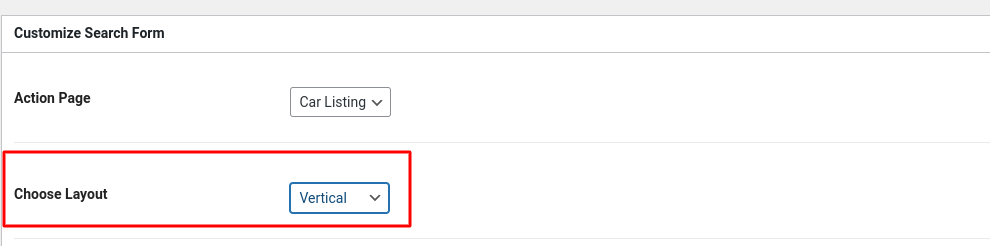
Action Page: where the form redirects to show results
Choose Layout: Form layout either vertical or horizontal

Show Heading Area: Form heading on off switch to show or hide.
Button Text: Form submit button text.
Datepicker Icon: Change datepicker icon.
![]()
Form Options